2021-2022
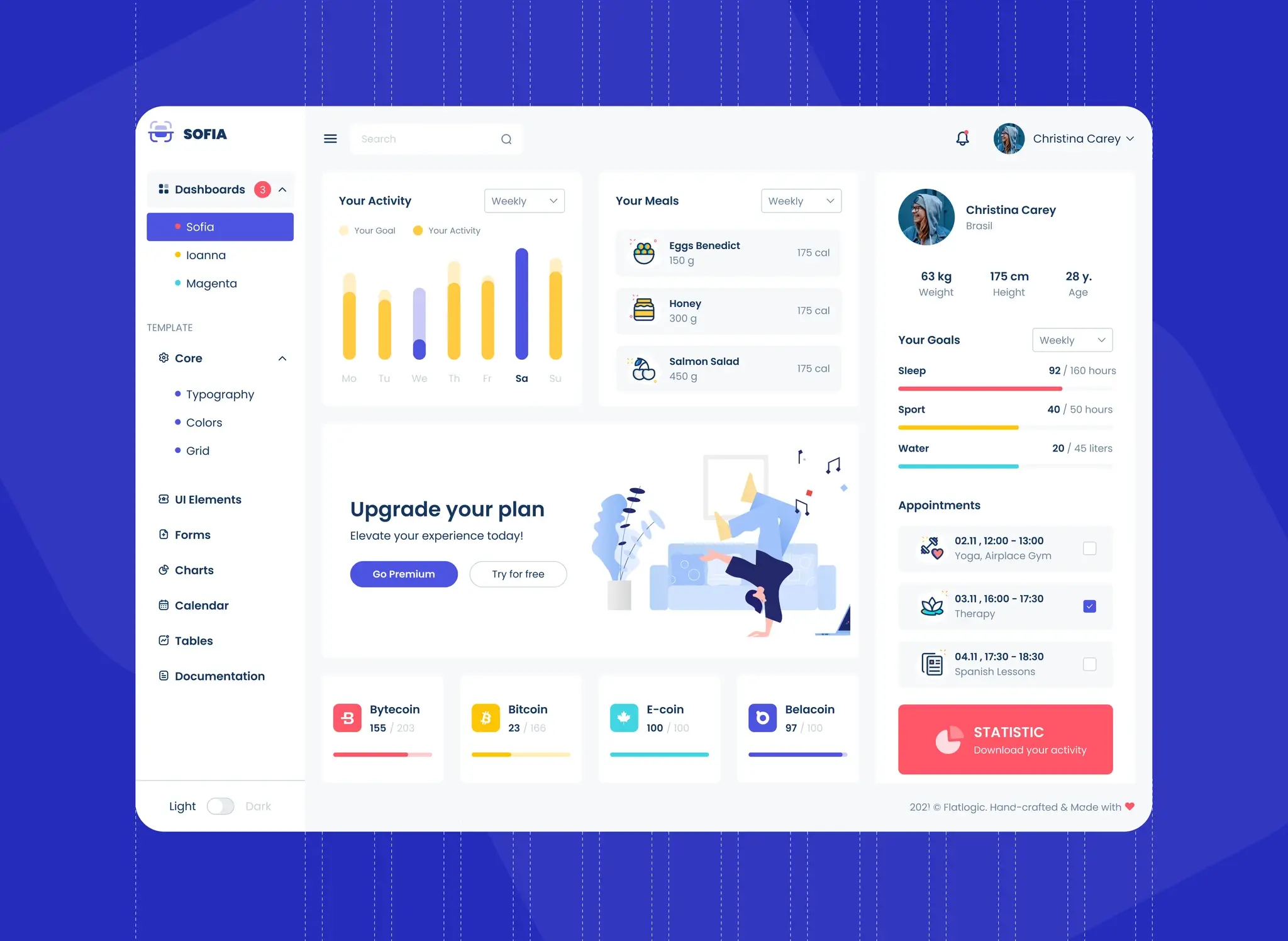
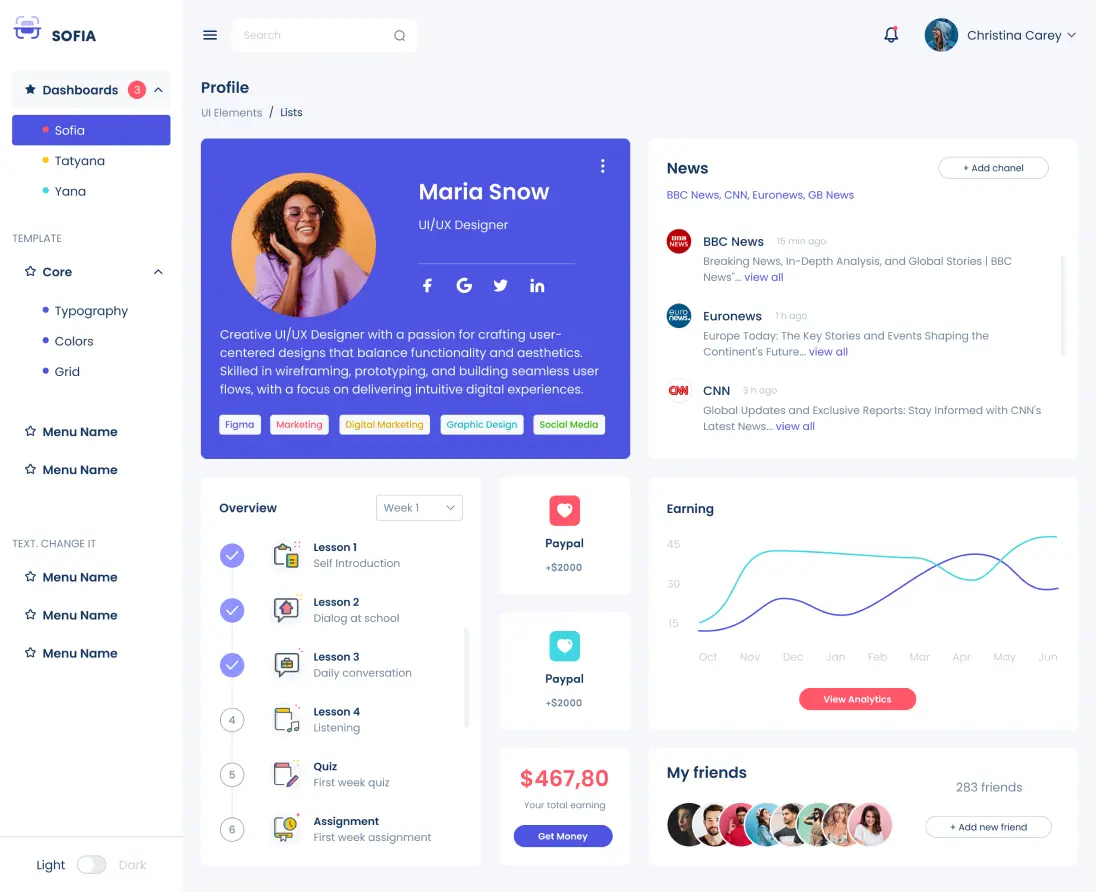
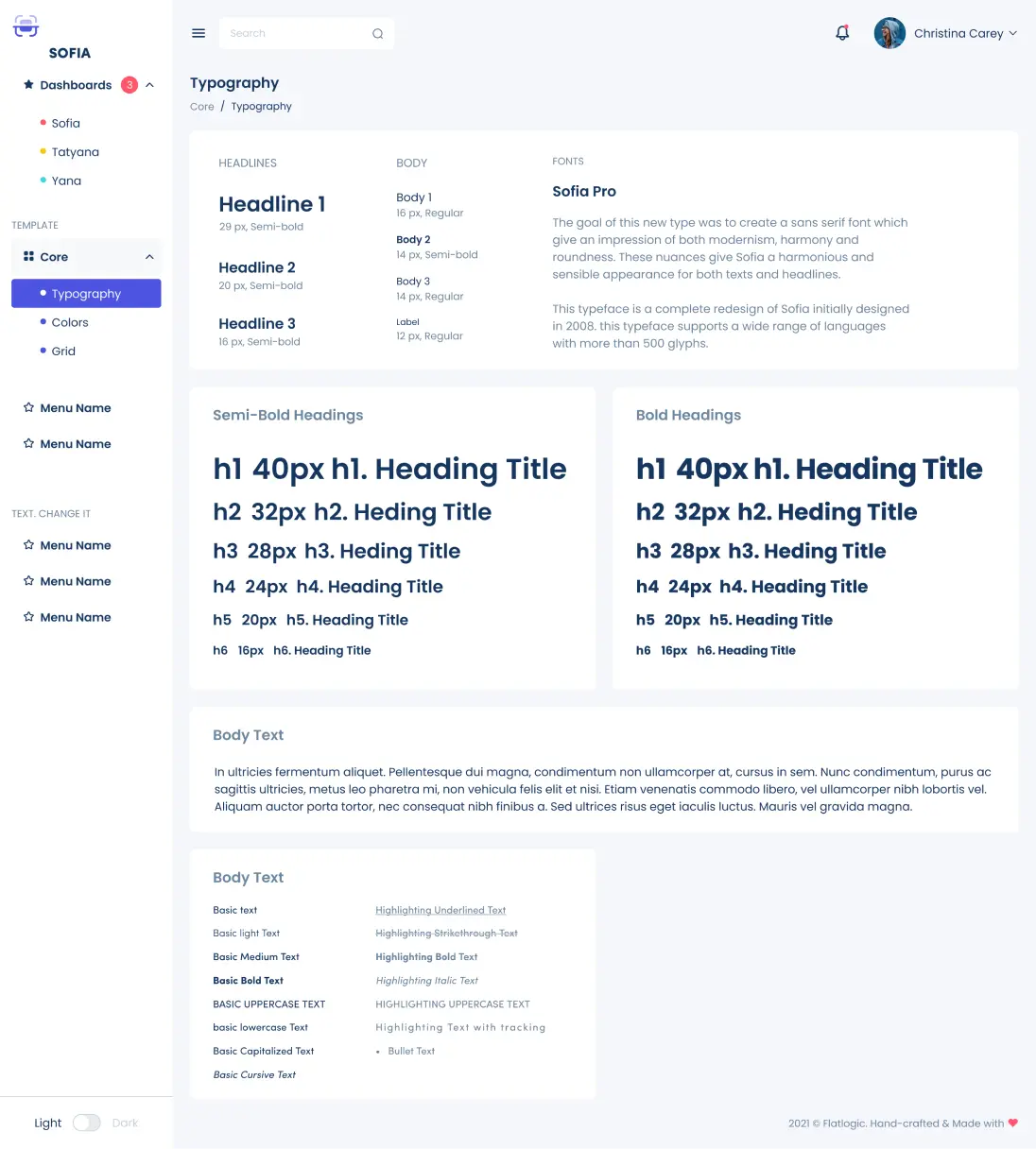
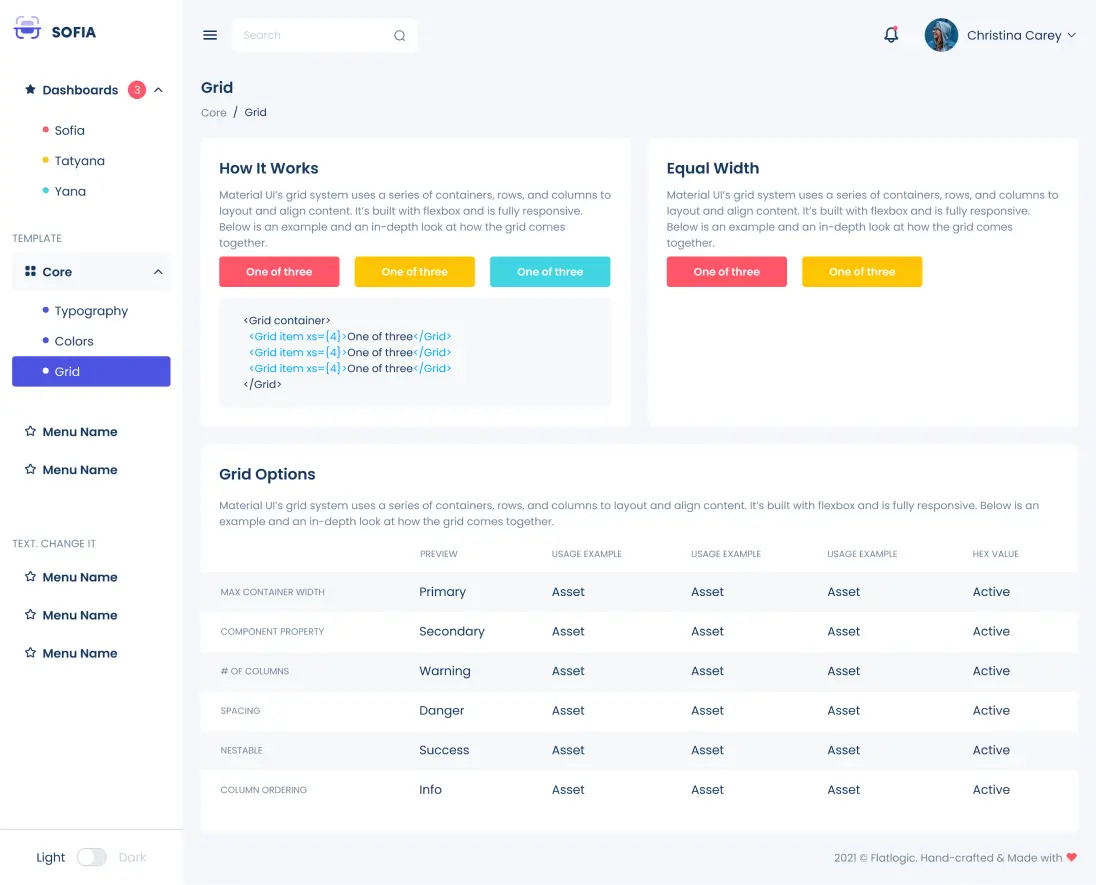
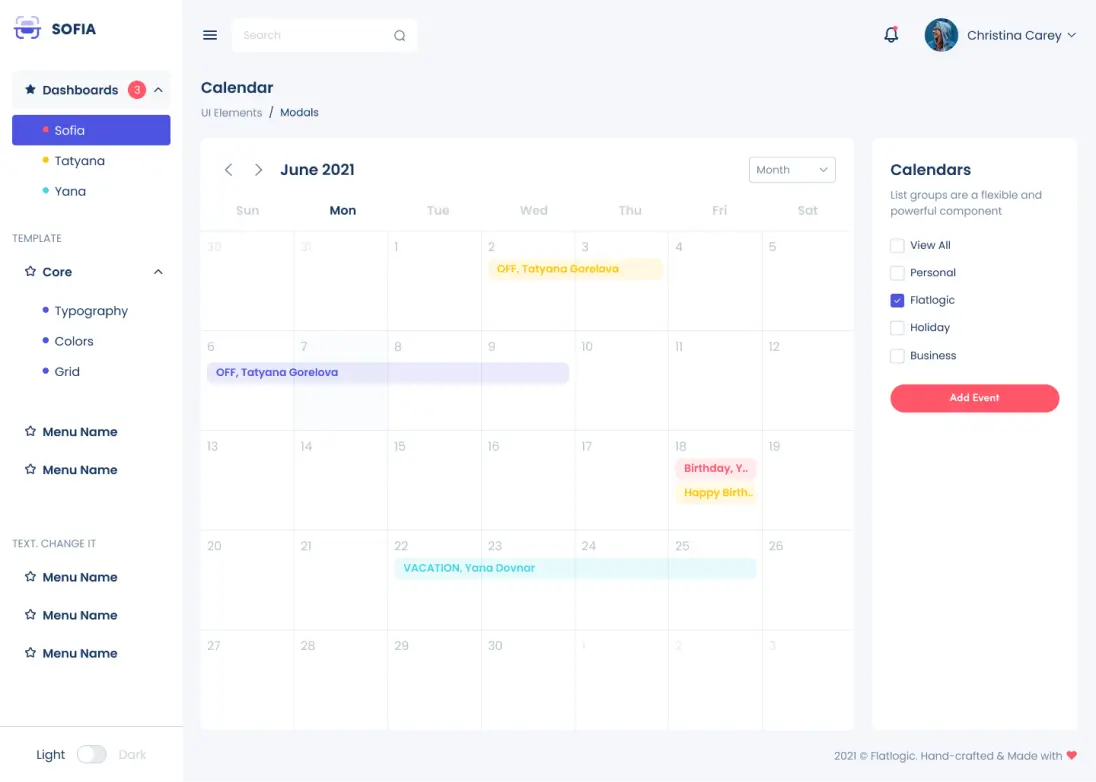
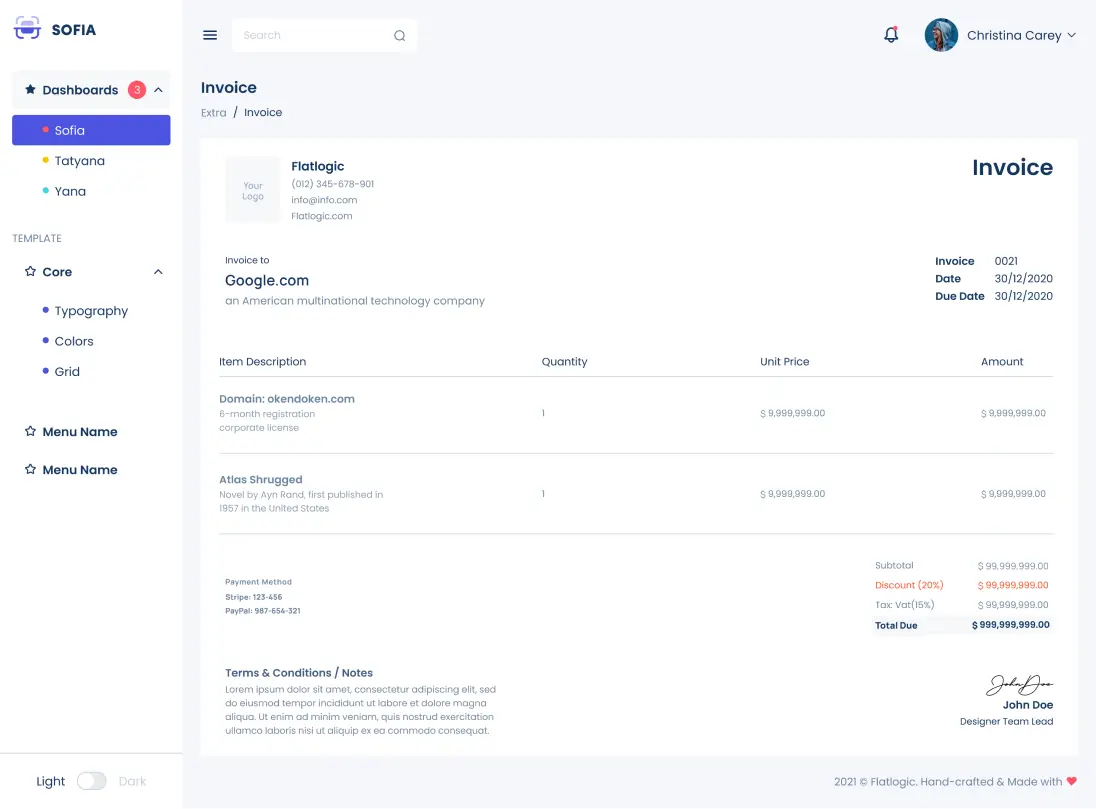
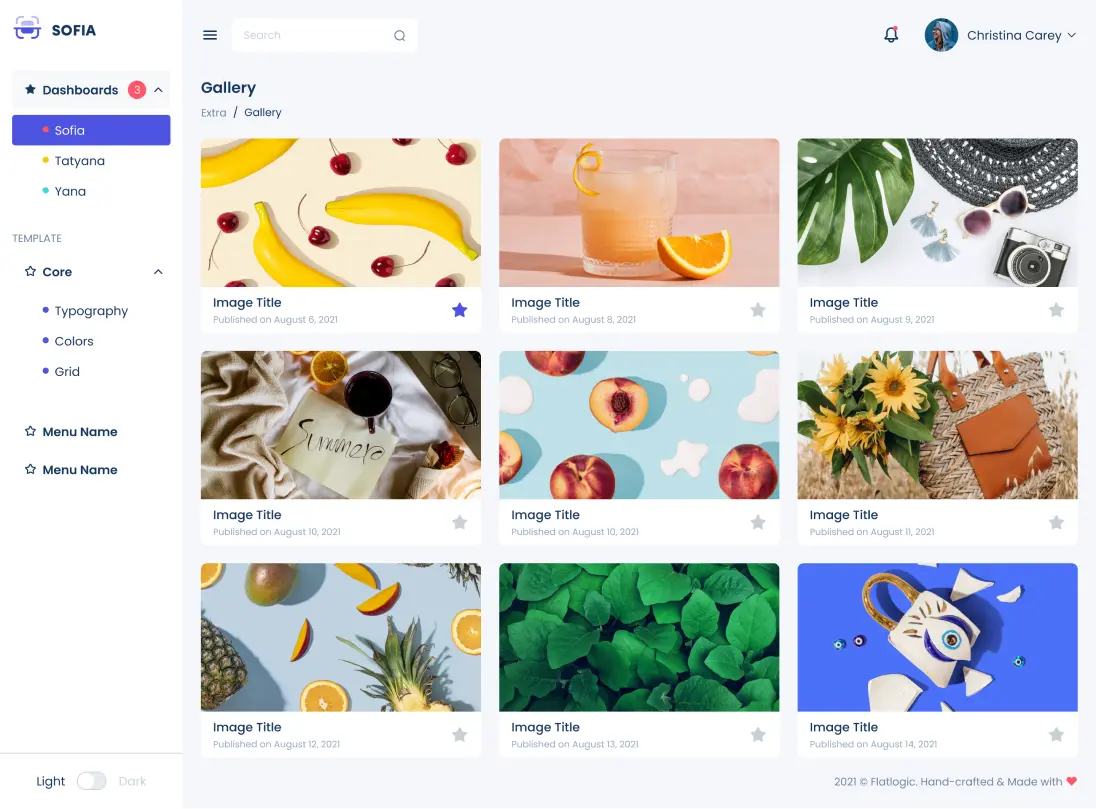
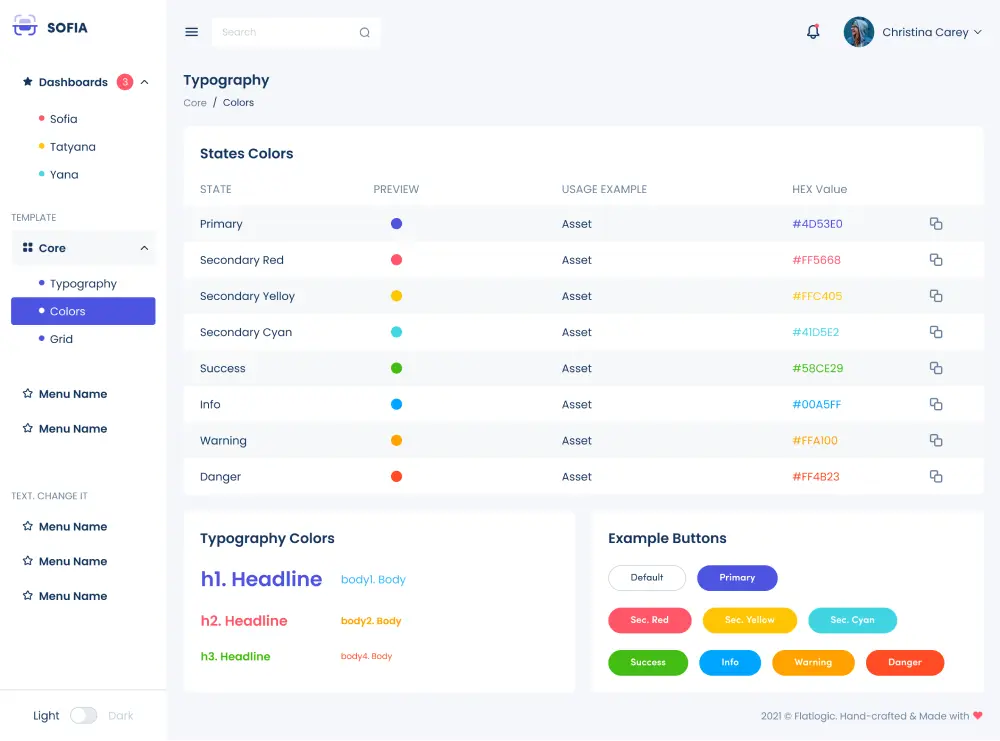
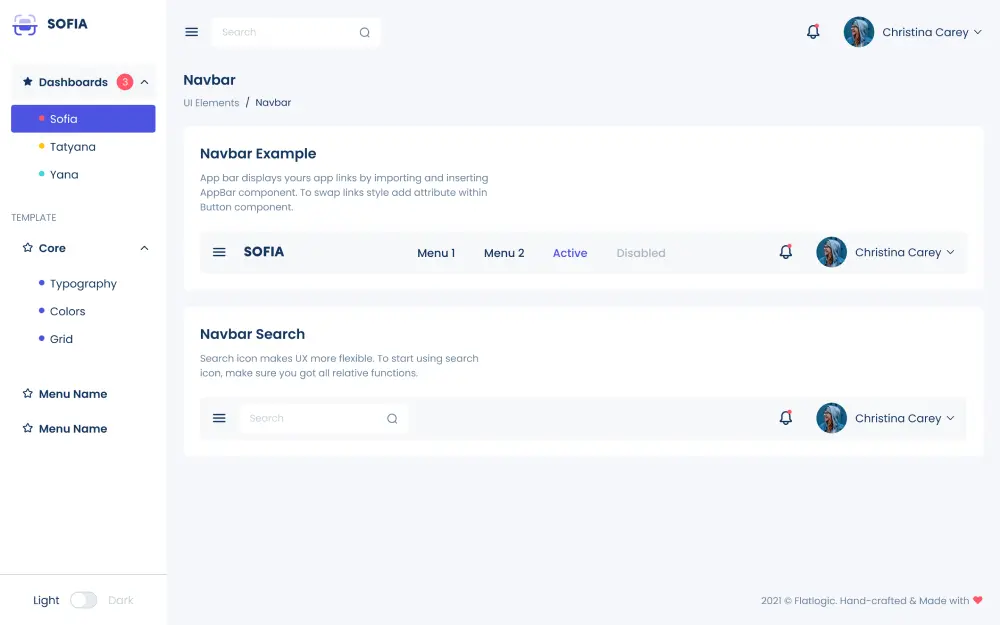
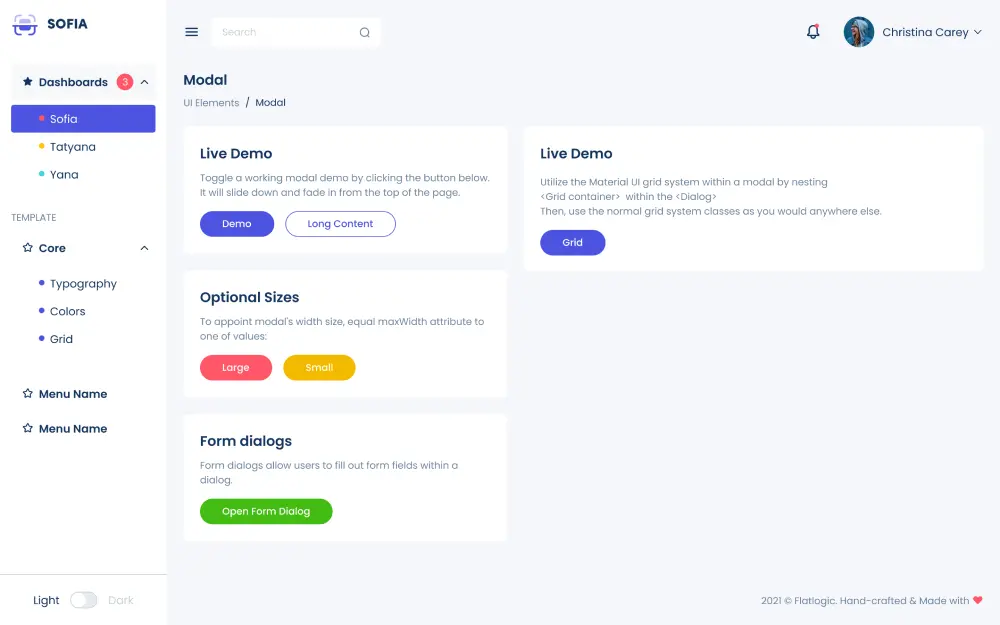
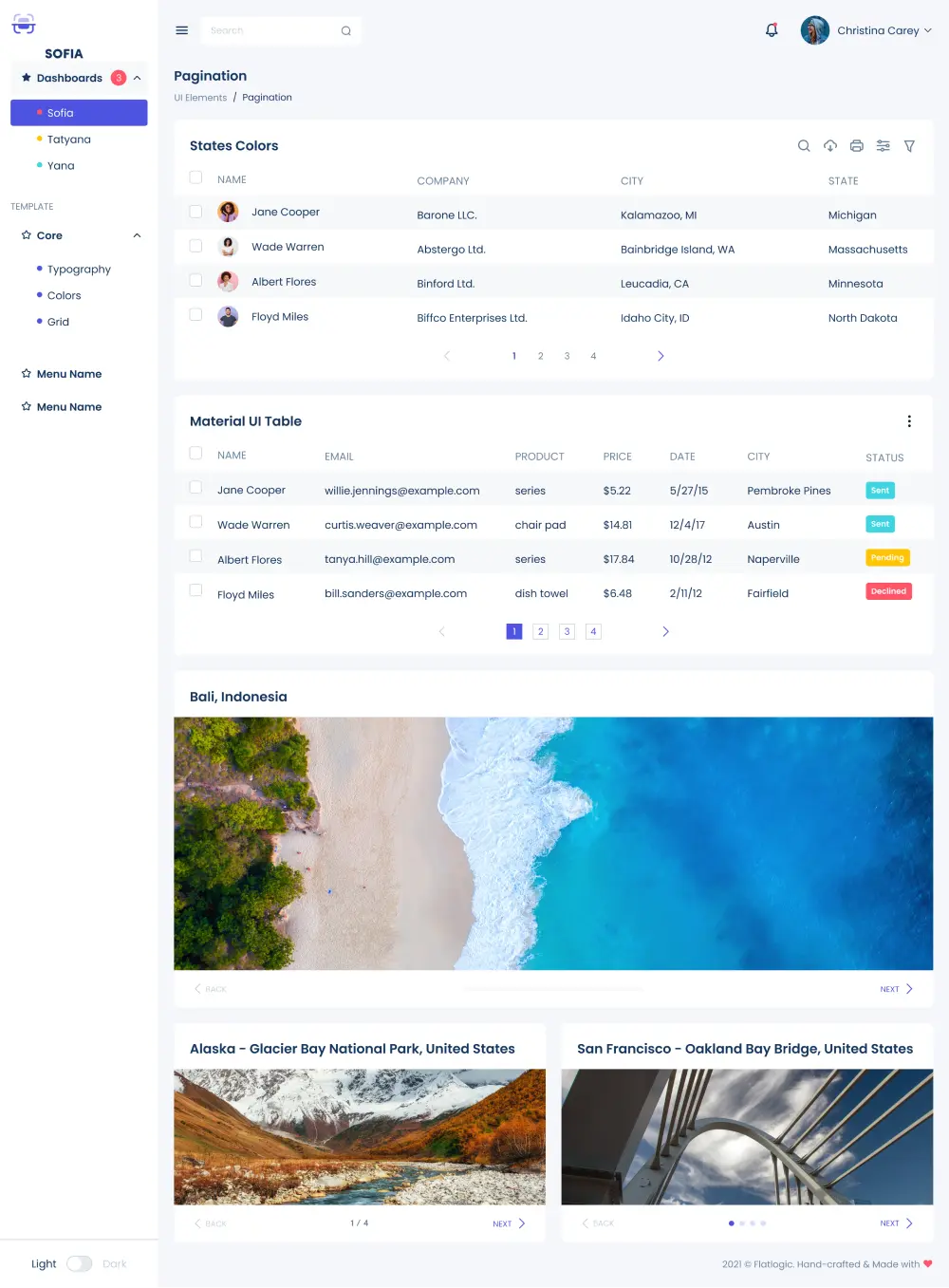
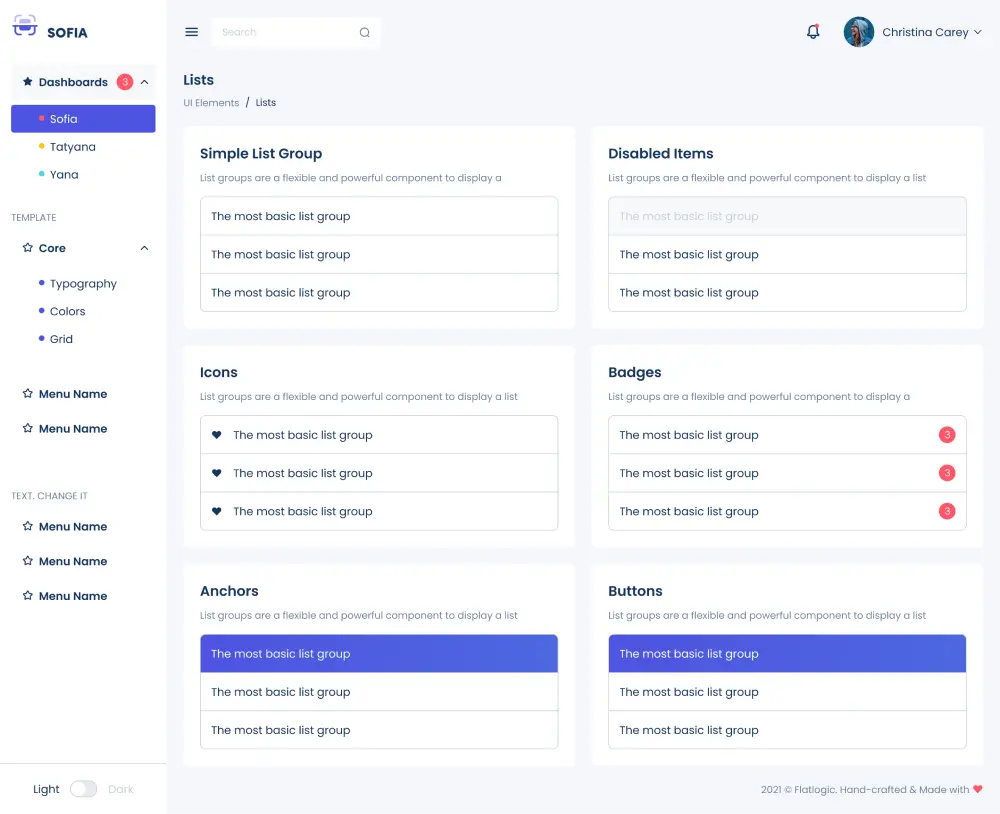
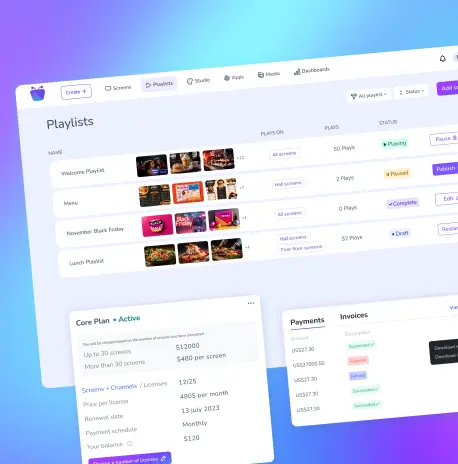
Sofia CRM
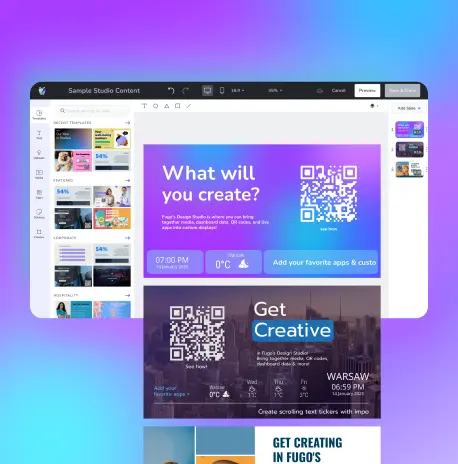
The way for building application
About the project
Sofia CRM is a dedicated platform designed to simplify
customer data management.
My role
UI/UX designer, illustrator
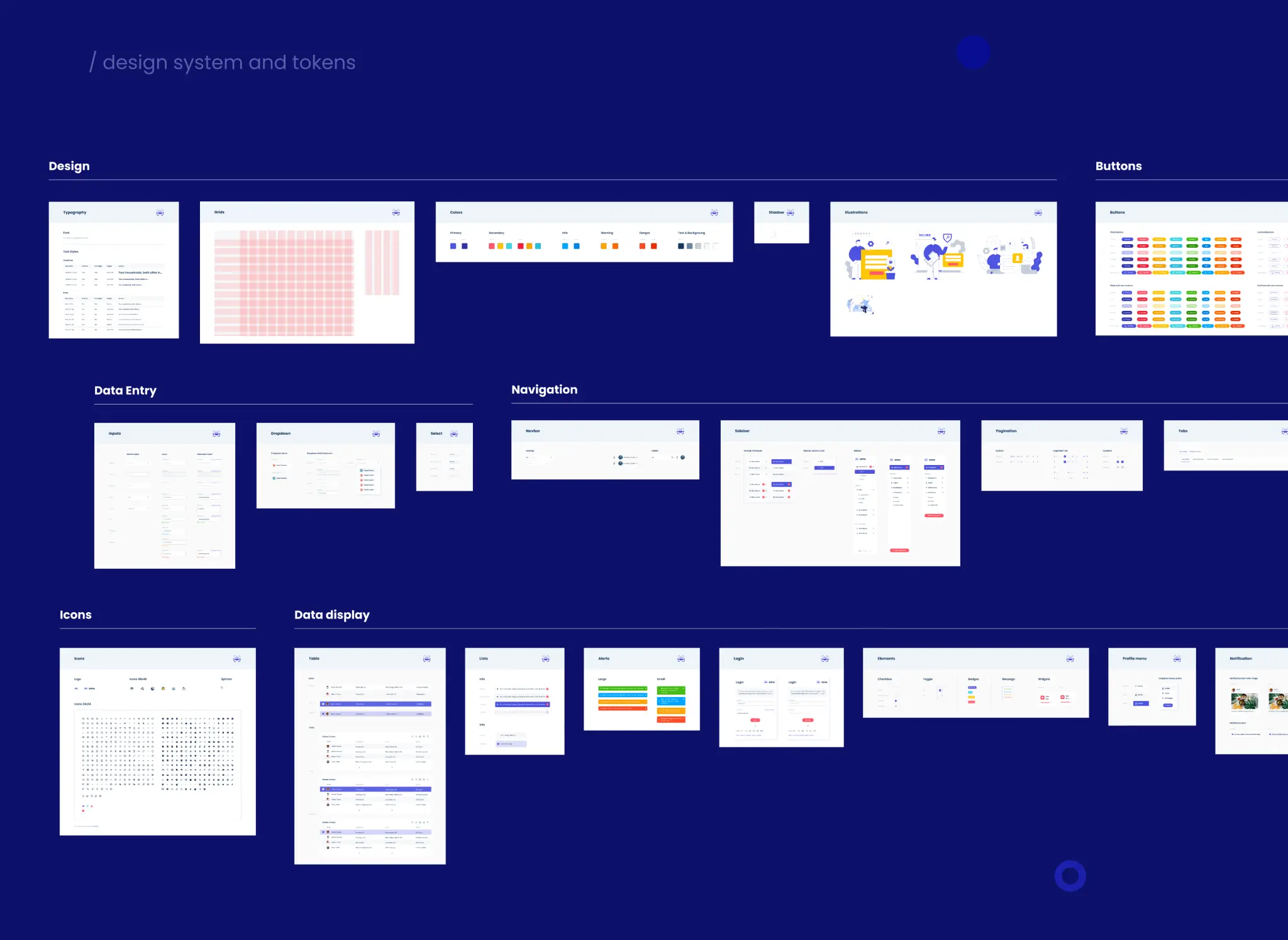
Project goal
Develop a flexible app template and a comprehensive
library.
Result
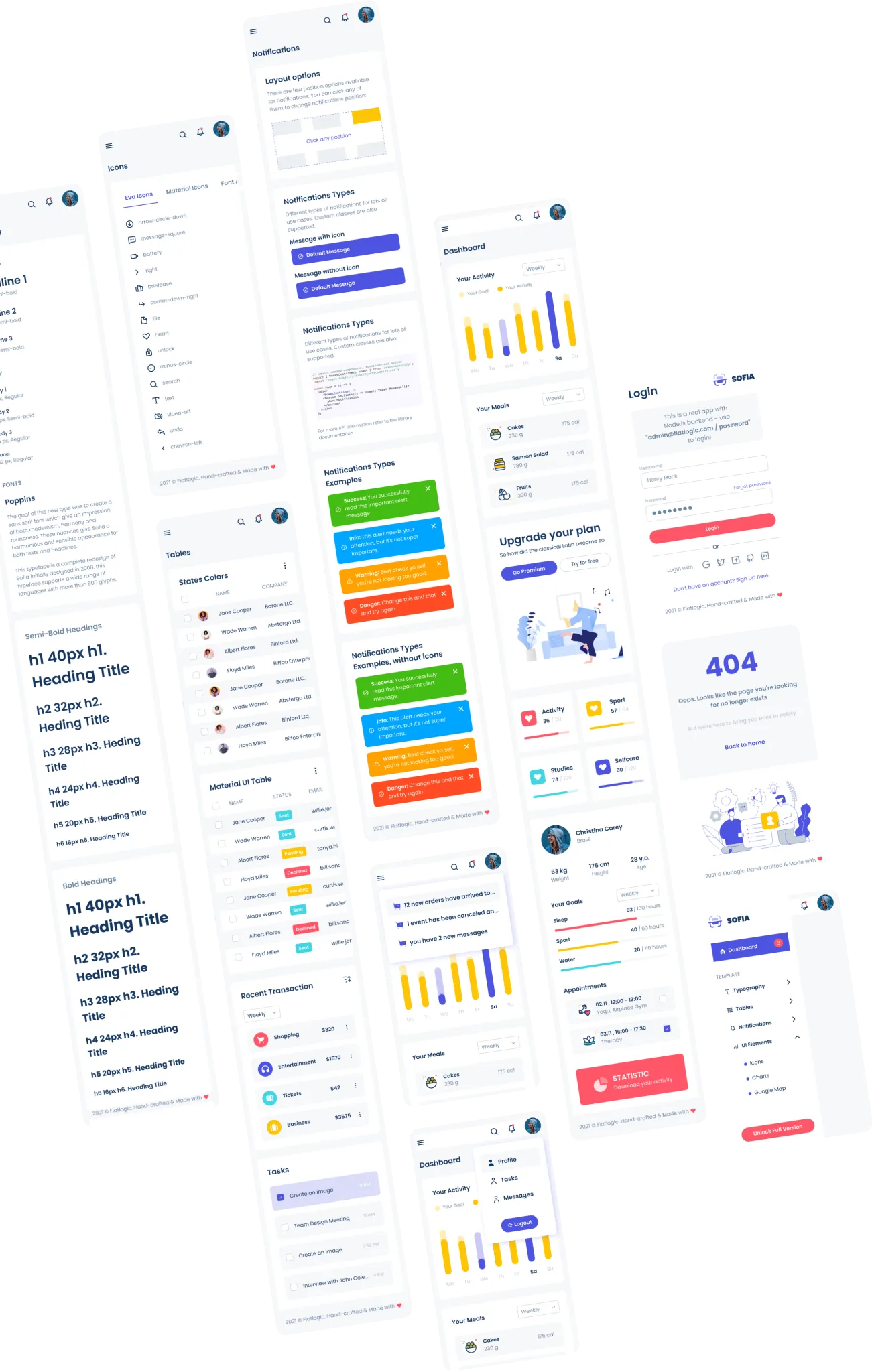
The theme includes 45 pages and has
been downloaded over 227 times.
been downloaded over 227 times.